This evening I had the chance to download Google’s newly-released (and by “released” I mean “beta”… hey, it’s Google) web browser, Chrome, and give it a try. They weren’t kidding when they said V8, the new JavaScript virtual machine in Chrome, should raise the bar for next-generation JavaScript implementations: it’s fast. How fast?
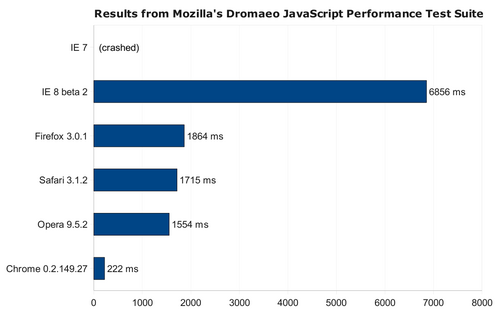
The above results are from Mozilla’s Dromaeo JavaScript performance test suite, so there’s little worry of this test being intentionally biased in Chrome’s favor. The scores above are the averages of five test executions on each web browser, running in the same Windows XP virtual machine on the same computer. Some notes:
- Each run of the test was performed in a fresh browser instance.
- IE 7 was unable to complete the test suite without crashing, although I am using a special, standalone version of IE 7 so this may be particular to my installation.
- In order to prevent IE 8 from complaining about the long JavaScript execution time, I set set the registry value MaxScriptStatements = (DWORD) 0xffffffff in the key \HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Styles.
So yes, Chrome does in fact have a much faster JavaScript engine than any other current web browser: in this test, more than eight times as fast as Firefox 3.0.1’s engine, and more than thirty times as fast as the latest beta of Internet Explorer 8. But how does the rest of the user experience stack up?
I want to love Chrome, I really do. Although currently a Firefox user, I am a huge fanboy of the KHTML / WebKit rendering engine due to its speed and superior standards compliance, and I was thrilled to see it put to good use as Chrome’s HTML renderer.
But as of yet, the user interface is far too constricting to make this a good general-purpose web browser. Here are some things that one cannot yet do in Chrome:
- Manage cookie and scripting settings on a per-domain basis…
- …or heck, disable JavaScript and plugins at all.
- Synchronize one’s bookmarks with copies of Chrome on other computers, à la Foxmarks or Opera Sync.
- Interactively inspect a web page’s DOM as with Firefox’s Firebug, or Opera’s Dragonfly.
The dearth of advanced features may be a real gotcha here: Chrome lacks both Firefox’s infinite extensibility and Opera’s rich built-in feature set, so power users spoiled by Opera or Firefox may never be satisfied with Google’s new browser, no matter how well it performs.
But even those of us with no interest in using Chrome itself stand to benefit from it in the long run. My hope is that Mozilla and others will take the best ideas in Chrome — most notably, V8’s performance optimizations and the browser’s comprehensive sandboxing model — and adopt them for future releases of their own web browsers. That way, we all win.